SwiftUI - bridging context pointer correctly
Hi there! I have followed the documentation up until the streaming. We have all the data coming in from the subscription signal and would now like to use this data by appending it to an array. The only problem is that the closure won’t allow us to access self. I did the research and found out that we need to pass the context pointer into the closure to have its properties available from within. I also found this example on the forum of how to bridge it using conventional view controllers:
let _self: DeviceDetailViewController = bridge(ptr: context!)
My question now is how I could achieve the same thing using SwiftUI’s classes because I don’t have a ViewController I could assign the bridge to.

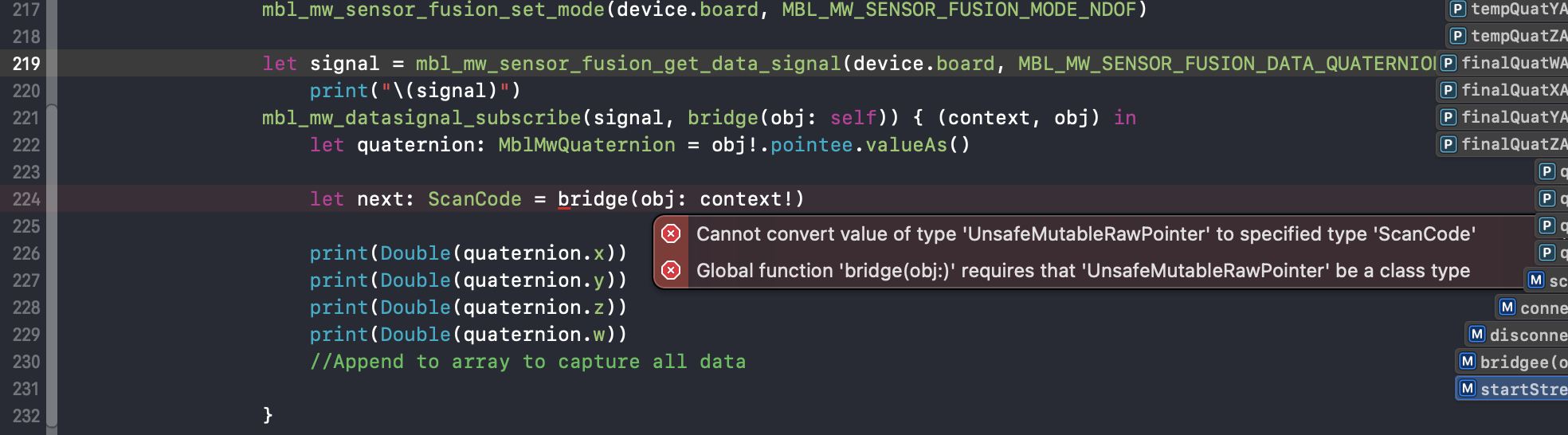
When I try the same with our NSObject class I get the errors above.
Is there any sample code for SwiftUI I could follow to get it working? Thanks in advance.
Comments
Does the parent have a view controller?
Do you want to share your code with me so I can take a look?
You might be able to do something like this:
Thank you for your quick response! I really appreciate the help.
Our project consists of SwiftUI classes only, we don't have any parent classes that use ViewControllers.
The following is our NSObject class that imports the SDK and creates methods accessible in our SwiftUI bodies across the project:
I tried your approach to solve the problem, and as expected we were able to bridge the context pointer but couldn't do much with it since we cannot access stored properties in extensions in swift.
So we were able to call the method you described but ran into a dead end since we couldn't utilize any of the data.
If we can somehow bridge the context pointer AND call a method from within the class (like it was possible with the ViewController approach) the issue would be solved.
Thanks again for the help!
Why can't you do:
That of course works thanks so much!
@iamjannisgrimm
We're building a Swift SDK using Combine. It's less verbose, ditches Bolts, and requires no unsafe Swift.
We're wrapping up a tutorial series with SwiftUI demo apps. Given your SwiftUI work, I'd love to hear your reaction to the current draft. Reading is a bit smoother in Xcode's doc browser, but the HTML version is fine. To use Xcode, double click a DocC archive here or clone the SDK package and press Control Shift CMD D to build the docs.
For flavor, here’s a snippet logging a variant selection of sensors.
Here’s a snippet that flashes the LEDs in purple or blue when pressing or releasing the MetaWear button.